【はてなブログ】トップページを作ることの重要性
はてなブログに限った話ではありませんが、ブログを作る際にはトップページにこだわりましょう。(トップページを作ることは、アドセンスに合格するための一番の近道だと思っています。)
こだわるといっても、見栄えを良くするという意味ではありません。デザイン性も大切ですが、それよりも、どこにどんな記事があるか簡単に判断できる訪問者に親切なサイト作りを心がけましょう。
「ブログ」というよりも通常のホームページをイメージされるといいでしょう。企業などのホームページを見ると、トップページからどのページにも飛べるようになっていると思います。サイトの作りがよければ、目的のページまで、まるで誘導されているかのように進むことができます。
はてなブログのデフォルトの設定だと、トップページには新しい記事が掲載されるだけです(無料版でも件数は変更可)。あなたのブログのトップページを初めて見た人は、あなたのブログがどんな内容なのかわかるでしょうか。
少し話は変わりますが、「アドセンスに合格できない」と言っている方のブログ(はてな以外も)を見てみると、記事の内容はしっかりしていて、記事数もそれなりにあるのに、ブログの構成(全体の構造)がよくないというパターンが非常に多いです。
デフォルトから設定を変更していないんだと思いますが、トップページに各ページのブログカード(リンク)が羅列しているだけのブログ、かなり存在します。
Googleの中のことはわからないので私の経験則になってしまいますが、そういうブログはアドセンスに合格しづらいと思っています。(私はこれまでに10件以上のブログをアドセンスに合格させています)
アドセンスに合格することがすべてではありませんが、そこの審査を通過できることは自信につながると思いますし、サイトの作りは間違っていないと確信を持つこともできるでしょう。
自分のブログのやり方が正しいとは思っていませんが、このブログのトップページのように各記事を項目ごとにまとめて、どこにどの記事があるのか明確にすることが大切だと感じています。
ユーザーに親切な構造になりますし、内部リンクが充実することでGoogle(検索エンジン)に優良なサイトと判断してもらえるかもしれません。

はてなブログで、トップページを作る方法は色々あると思いますが、無料版と有料版(Pro)に分けて簡単に説明します。
まず無料版の場合ですが、作成した記事をサイトのトップに固定するだけです。トップページだとわかるよう、カスタムURLで「top」「home」「index」のような文字列にすることをオススメします。
「記事の管理」でブログの一覧を表示させると各記事の横に「…」が表示されていると思います。そこから「📌トップページの先頭に表示」を選べば、その記事がブログのトップに表示されます。以後、そのページをトップページとして更新していきましょう。

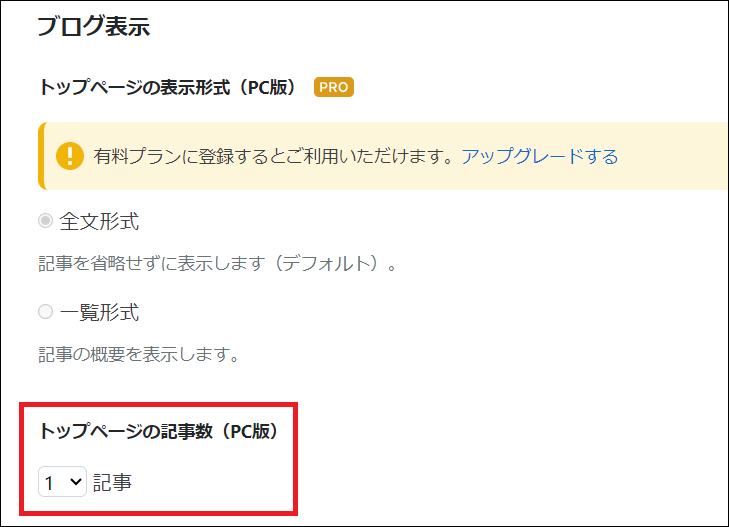
また、ブログの先頭に複数のページが表示されないよう、トップページの記事数を1にしておきましょう。「詳細設定」の中にあります。
新たに記事を追加していくと「トップページの先頭に表示した記事」と「一番新しい記事」の2件が表示されてしまうことがあります。その場合、「先頭に表示したページ」の投稿日時をどの記事よりも新しい日時に変えてください。そうすれば固定した記事だけが表示されるはずです。

有料版(Pro)の場合、固定ページ機能でトップページを作り、そこにリダイレクトさせることで実現できます。検索すれば出てきますが、詳細設定の「<head>要素にメタデータを追加」に以下のコードを追加するだけです。
<script type="text/javascript">
if(location.href === "転送元のURL(本来のトップページ)") {
location.href = "転送先のURL(作成したページのURL)"
}
</script>
裏技的に、無料版のはてなブログで、トップページからデフォルトで存在している記事一覧(/archive、最新記事を「もっと見る」のページです)に対してリダイレクトさせるというものがありますが、これは規約違反に当たるようですので、やめましょう。
サイト作りに正解はないので日々試行錯誤することになりますが、それなりにブログを継続しているものとして、トップページは重要であるということを伝えたいと思います。

