【Google】サーチコンソールに登録する「サイトマップ(sitemap.xml)」について
今回は「Google Search Console」に登録する「サイトマップ(sitemap.xml)」について説明します。
サイトマップと聞くと、だいたいのホームページに設置してある「どこにどのページがあるか」を示したページを思い浮かべると思います。これは訪問者(人間向け)のサイトマップですが、今回の話題はGoogleのクローラー(機械)向けのサイトマップです。
役割は人間向けのサイトマップと同じで、サイトのページ構成をクローラーに伝えるだけです。サイトマップがなくても、クローラーはサイトをくまなくチェックしてくれると思いますが、開設したばかりのブログなどはサイトマップを登録しておいたほうがいいと言われています。
WordPressだと自分で作る必要があるのですが、はてなブログではその必要がなくて、決まりきった文字列をコピペするだけです。以下の文字列を、サーチコンソールのサイトマップに追加してください。(2つありますが上のほうだけでいいと言われています。また両方追加しても問題ありません。)
- sitemap_index.xml
- sitemap.xml

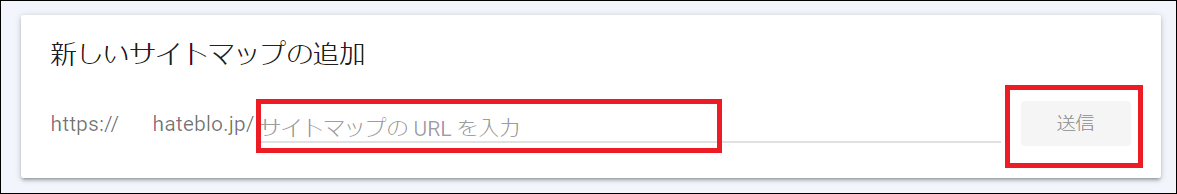
「サイトマップのURLを入力」のところに先ほどの文字列をコピペし、送信を押してください。

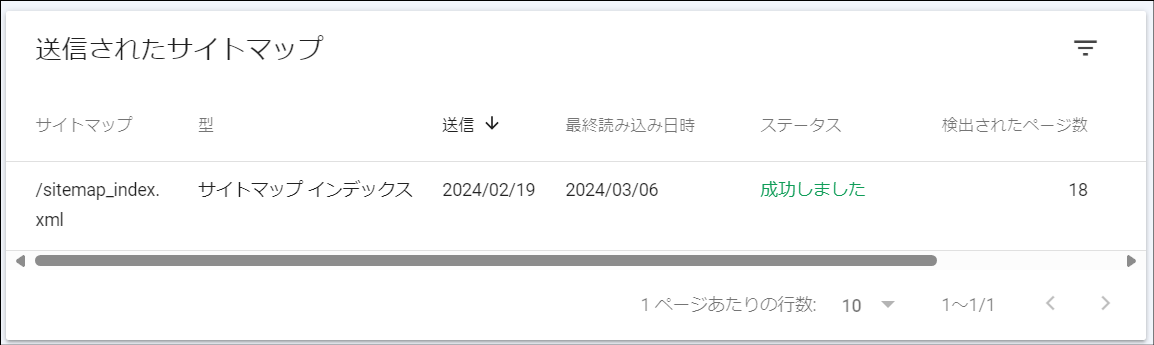
「成功しました」と表示されればOKです。その時点でサイトマップ配下にあるページ数も表示されます。(画面だと18になっています)
またタイミングによっては「失敗しました」と出てしまうこともありますが、時間が経ってから再度確認してみてください。(それでも「失敗しました」のままなら、どこか間違っています。コピペするだけなのでそれはないと思いますが…。)

また、月毎のサイトマップもあります。追加してもしなくても大きな差はないと思いますが、正直なところよくわかりません。面倒ならやらなくてもいいでしょう。
ちなみに当ブログでは月毎のサイトマップは追加していません。一番最初に掲載した1つだけです。
- sitemap_periodical.xml?year=2024&month=3
赤字の部分を変更して使ってください。月のほうは、頭に0は必要ありません(1~9月)。1件も記事をアップしていない月のサイトマップを追加しても意味はありません。新しく記事を公開した月だけ追加してください。
一度追加してしまえば、後はやることはありません。(月毎のサイトマップも追加するという方は、月1回作業をしてください。)
以上が、Google Search Consoleに追加する、はてなブログのサイトマップ(sitemap.xml)の説明でした。ブログを開設したら、Googleのクローラーにサイトの構成を伝えるため、サイトマップの追加を行いましょう。

